Hello PiScale Chat
Trước khi bắt đầu, hãy đảm bảo bạn đã cài đặt SDK và phụ thuộc theo hướng dẫn.
Khởi tạo PSChat
Tất cả các thành phần chính của PiScale Chat SDK đều dựa vào provider để hoạt động bình thường. Giao diện người dùng và các chức năng được điều khiển chặt chẽ bởi các Provider này. Vậy nên PSChat cần được thiết lập là cấp độ cao nhất của các thành phần trong ứng dụng để PiScale Chat SDK hoạt động như thiết kế.
Để biết thêm thông tin về context PSChat và PSChatProps hãy xem tài liệu PSChat.
Để biết thêm thông tin về hàm fetchToken hãy xem tài liệu PSChatApiClient.
Ghi chú
Để xem ví dụ cụ thể hãy xem tài liệu sau
PSChat
import 'package:flutter/material.dart';
import 'package:piscale_chat_flutter/piscale_chat_flutter.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
...,
home: YourHomeWidget(),
builder: (context, child) {
return PSChat(
userId: 'USER_ID',
deviceId: 'DEVICE_ID',
apiClientOptions: PSChatApiClientOptions(
appId: 'APP_ID',
fetchToken: fetchToken,
),
child: child,
);
},
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({
super.key,
});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
final threadId = _threadId;
return Scaffold(
body: SafeArea(
child: ...
),
);
}
}
Danh sách cuộc hội thoại
| * | * |
|---|---|
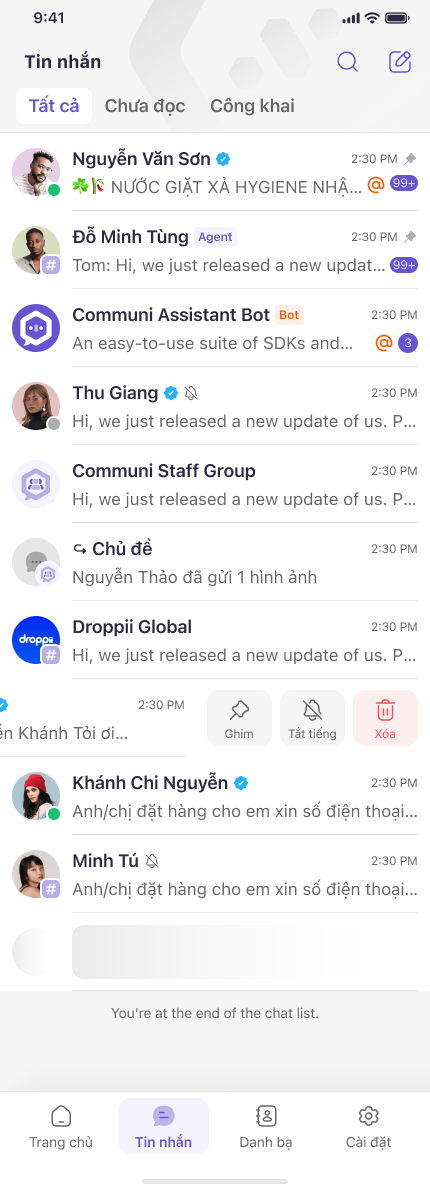
PiScale Chat SDK cung cấp thành phần PSThreads có sẵn để hiển thị danh sách các cuộc hội thoại mà người dùng có quyền truy cập.Để biết thêm thông tin về thành phần PSThreads hãy xem tài liệu PSThreads. |  |
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: PSThreads(... ),
),
);
}
}
Danh sách tin nhắn trong một cuộc hội thoại
| * | * |
|---|---|
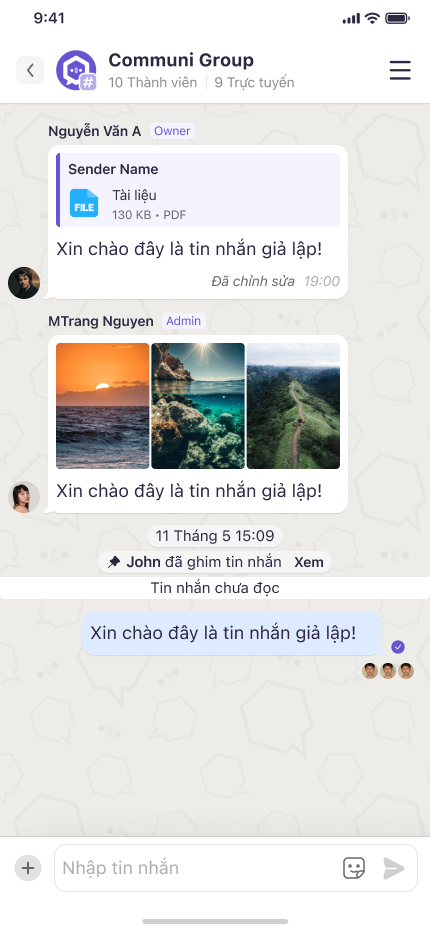
PiScale Chat SDK cung cấp thành phần PSMessages có sẵn để hiển thị danh sách tất cả các tin nhắn trong một cuộc hội thoại mà người dùng có quyền truy cập.Để biết thêm thông tin về thành phần PSMessages hãy xem tài liệu PSMessages. |  |
class _MyHomePageState extends State<MyHomePage> {
String? _threadId;
int? _messageId;
@override
Widget build(BuildContext context) {
final threadId = _threadId;
return Scaffold(
body: SafeArea(
child: threadId != null && threadId.isNotEmpty
? PSMessages(
targetThreadId: threadId,
targetMessageId: _messageId,
navigation: PSMessagesNavigationProvider(
onBackPress: () {
setState(
() {
_threadId = null;
_messageId = null;
},
);
},
),
)
: PSThreads(
navigation: PSThreadsNavigationProvider(
onThreadTap: (threadId, messageId) {
setState(
() {
_threadId = threadId;
_messageId = messageId;
},
);
},
),
),
),
);
}
}
Hello PiScale Chat
Cuối cùng kết hợp mọi thứ lại với nhau thành một thành phần duy nhất và cấu hình bổ sung thêm để có thể thử nghiệm PiScale Chat SDK.
import 'package:flutter/material.dart';
import 'package:piscale_chat_flutter/piscale_chat_flutter.dart';
void main() async {
runApp(const MyApp());
}
Future<String> fetchToken() async {
return "PISCALE_TOKEN";
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
...,
home: YourHomeWidget(),
builder: (context, child) {
return PSChat(
userId: 'USER_ID',
deviceId: 'DEVICE_ID',
apiClientOptions: PSChatApiClientOptions(
appId: 'APP_ID',
fetchToken: fetchToken,
),
child: child,
);
},
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({
super.key,
});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String? _threadId;
int? _messageId;
@override
Widget build(BuildContext context) {
final threadId = _threadId;
return Scaffold(
body: SafeArea(
child: Container(
color: const Color(0xFFFFFFFF),
child: threadId != null && threadId.isNotEmpty
? PSMessages(
targetThreadId: threadId,
targetMessageId: _messageId,
navigation: PSMessagesNavigationProvider(
onBackPress: () {
setState(
() {
_threadId = null;
_messageId = null;
},
);
},
),
)
: PSThreads(
navigation: PSThreadsNavigationProvider(
onThreadTap: (threadId, messageId) {
setState(
() {
_threadId = threadId;
_messageId = messageId;
},
);
},
),
),
),
),
);
}
}