Browser notification
Để hiển thị thông báo khi có tin nhắn mới ngay cả khi trình duyệt của người dùng đang ko mở webapp của bạn, chúng tôi cung cấp class NotificationManager để quản lý tác vụ gửi thông báo thông qua Firebase Cloud Messaging(FCM).
Hướng dẫn tích hợp
Bước 1: Tạo firebase app
- Tạo dự án firebase tại Firebase Console.
- Tạo web app trên dự án vừa khởi tạo, lưu lại các thông tin
firebaseConfig
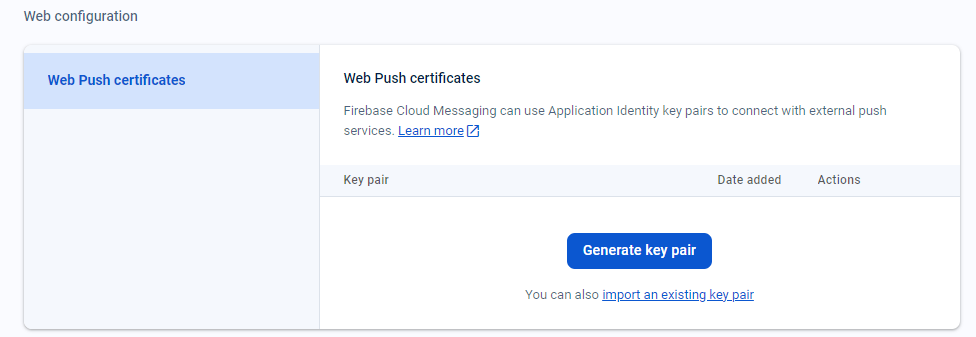
Kéo xuống dưới cùng, phần Web push certificates, nếu bạn chưa có, bấm vào nút Generate key pair để tạo một vapidKey mới, vapidKey này sẽ được sử dụng để khởi tạo NotificationManager.

Bước 2: Chuẩn bị các files cần thiết để đăng ký Service worker
- Sau khi đã cài đặt @communi/chat-react vào dự án của bạn, vào thư mục node_modules/@communi/chat-react copy thư mục piscale-messaging vào thư mục public trong dự án react của bạn.
Cần đảm bảo thư mục piscale-messaging nằm ngoài cùng trong thư mục public.
- Thay đổi nội dung trong file
ps-firebase-config.js
const firebaseConfig = {
apiKey: "your-api-key",
authDomain: "your-auth-domain",
projectId: "your-project-id",
storageBucket: "your-storage-bucket",
messagingSenderId: "your-messaging-sender-id",
appId: "your-app-id",
};
Khi click vào thông báo trên trình duyệt, cuộc hội thoại đó sẽ được mở trên tab mới, đường dẫn mặc định đang là /chat/:threadId Nếu bạn muốn thay đổi đường dẫn này, hãy thực hiện trong file ps-messaging-sw.
async function onNotificationClick(event) {
const payload = event.notification.data;
// Prevent other listeners from receiving the event
event.stopImmediatePropagation();
event.notification.close();
// The link opens when the notification is clicked.
const link = `${self.location.origin}/chat/${payload.ps_thread_id}`;
const url = new URL(link, self.location.href);
const originUrl = new URL(self.location.origin);
if (url.host !== originUrl.host) {
return;
}
await self.clients.openWindow(link);
// Wait three seconds for the client to initialize and set up the message handler so that it
// can receive the message.
await sleep(3000);
}
Mặc định, chúng tôi luôn mở tab mới mỗi khi click vào thông báo. Tuy nhiên, khi người dùng đang mở sẵn một số tab trên trình duyệt, nếu bạn chỉ muốn focus vào một tab hiện đang có sẵn và mở cuộc hội thoại đó, cách thực hiện như sau:
Trong file ps-messaging-sw
async function onNotificationClick(event) {
const payload = event.notification.data;
// Prevent other listeners from receiving the event
event.stopImmediatePropagation();
event.notification.close();
// Redirect to the page when the notification is clicked
const link = `${self.location.origin}/chat/${payload.ps_thread_id}`;
const url = new URL(link, self.location.href);
const originUrl = new URL(self.location.origin);
if (url.host !== originUrl.host) {
return;
}
let client = await getWindowClient(url);
if (!client) {
// Open a new tab when no tabs are currently open
client = await self.clients.openWindow(link);
// Wait three seconds for the client to initialize and set up the message handler so that it
// can receive the message.
await sleep(3000);
} else {
// Focus on an existing tab
client = await client.focus();
await sleep(200);
// Redirect to thread
channel.postMessage({
type: "redirect",
url: `/chat/${payload.ps_thread_id}`, // Your thread url
});
}
}
Trong ứng dụng của bạn, lắng nghe sự kiện redirect
useEffect(() => {
const channel = new BroadcastChannel("piscale-sw-messages");
channel.onMessage = (e) => {
if (e.data.type === "redirect" && document.visibilityState === "visible") {
navigate(e.data.url);
}
};
}, []);
Bước 3: Đăng ký browser notification
Khởi tạo NotificationManager
import { PSNotificationManager } from "@communi/chat-react";
const NotificationManager = new PSNotificationManager({
appId: "your-app-id",
fetchToken: getCommuniToken,
vapidKey: "your-vapid-key",
firebaseConfig: "Your-firebase-config-object",
});
Bạn có thể quyết định thời điểm đăng ký browser notification bất cứ khi nào bạn muốn. Thông thường, browser notification sẽ được đăng ký ngay khi lấy được thông tin user đăng nhập.
// Đợi user đăng nhập thành công sau đó đăng ký notification
NotificationManager.register();
...
Khi người dùng đăng xuất, cần hủy đăng ký browser notification để tránh gửi thông báo làm phiền.
...
// Đợi hủy đăng ký notification thành công sau đó logout
await NotificationManager.unregister();
logout();
...
Để thay đổi ngôn ngữ của thông báo, sử dụng phương thức changeLanguage.
const handleLanguageChange = (lng) => {
...
NotificationManager.changeLanguage(lng)
}
Tham số khởi tạo
| Tên | Mô tả | Kiểu dữ liệu | Bắt buộc |
|---|---|---|---|
| appId | App ID của bạn | string | Có |
| fetchToken | Hàm số cung cấp để lấy Communi token từ ứng dụng của bạn. Được gọi khi khởi tạo và khi token hết hạn | () => string | Có |
| vapidKey | vapidKey trong firebase app của bạn | string | Có |
| firebaseConfig | Thông tin cấu hình Firebase | object | Có |
Các phương thức khả dụng
| Tên | Mô tả | Kiểu dữ liệu tham số |
|---|---|---|
| register | Thực hiện việc đăng ký thông báo ở tầng browser | - |
| unregister | Hủy đăng ký thông báo | - |
| changeLanguage | Thay đổi ngôn ngữ của thông báo | en | vi |