PSFlashMessage
Thông báo nhanh trong ứng dụng
| * | * |
|---|---|
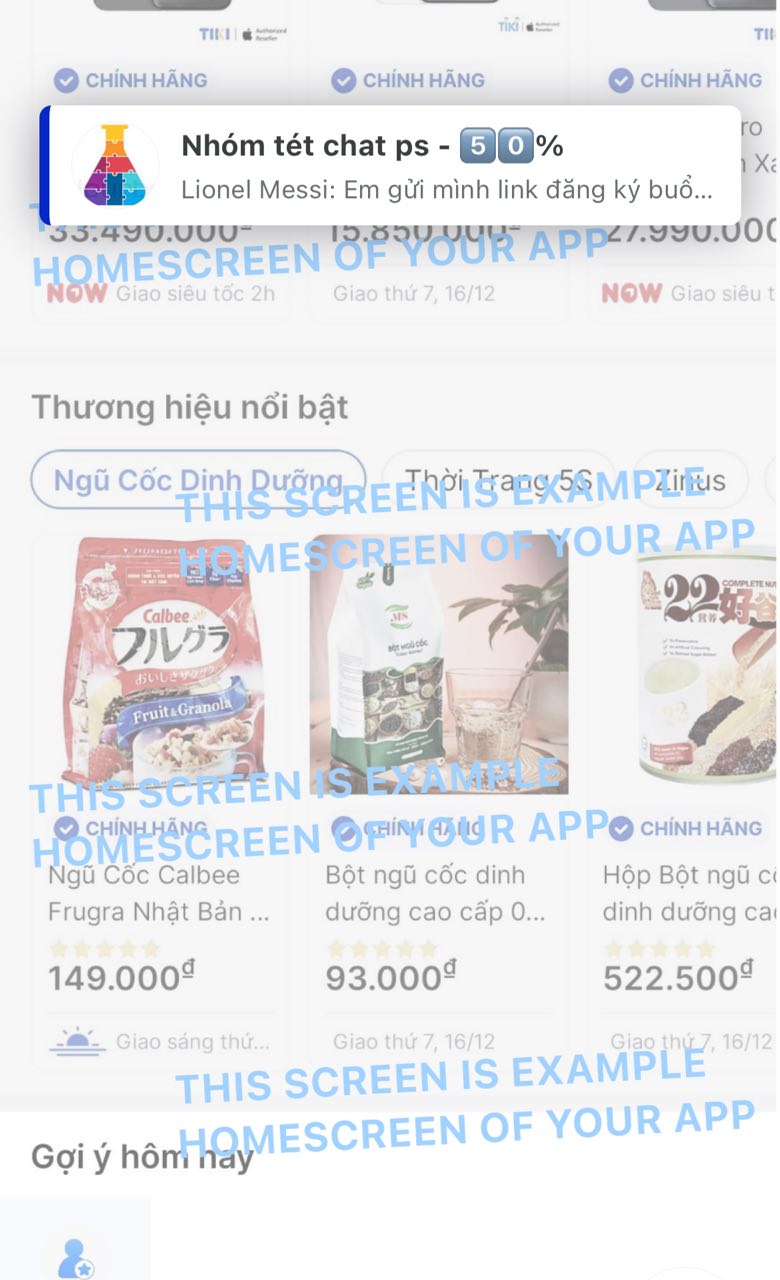
PiScale Chat SDK cung cấp thành phần PSFlashMessage và hàm showFlashMessage() có sẵn để hiển thị thông báo ngay trong màn hình ứng dụng của bạn (hình bên). Để sử dụng bạn có thể gọi nó ở bất kỳ đâu bạn muốn. |  |
Ghi chú
Để lắng nghe việc hiển thị FlashMessage, trước tiên bạn cần phải cài đặt như sau FlashMessage
class FlashMessageExample extends StatelessWidget {
const FlashMessageExample({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Center(
child: TextButton(
onPressed: () {
showFlashMessage(
context,
data: const PSFlashMessageData(
title: 'This is title',
description: 'This is description',
),
onTap: () {},
);
},
child: const Text('Show flashMessage'),
),
),
);
}
}
| Tên | Mô tả | Tham số | Bắt buộc |
|---|---|---|---|
| duration | Tham số xác định khoảng thời gian xuất hiện của flashMessage | ✗ | |
| barrierBlur | Tham số chỉnh độ mờ nền của flashMessage | ✗ | |
| barrierColor | Tham số chỉnh sửa màu nền của flashMessage | ✗ | |
| data | Tham số chứa dữ liệu cho việc hiển thị flashMessage | title: Tiêu đề của flashMessage description: Nội dung của flashMessage avatar và name: Là tham số chứa dữ liệu dùng để hiển thị userAvatar theo avatarUrl hoặc là theo tên | ✓ |
| position | Tham số xác định vị trí của flashMessage. Giá trị mặc định là FlashPosition.top | ✗ | |
| dismissCompleter | Hàm này lắng nghe khi mà flashMessage biến mất | ✗ | |
| onTap | Hàm gọi lại khi người dùng bấm vào flashMessage | ✗ |
Ghi chú
Một số chức năng sẽ không hoạt động hoặc không hoạt động đúng cách khi không khai báo những hàm gọi lại.