Floating Button Bot
Thông báo tin nhắn nhanh trong ứng dụng
| * | * |
|---|---|
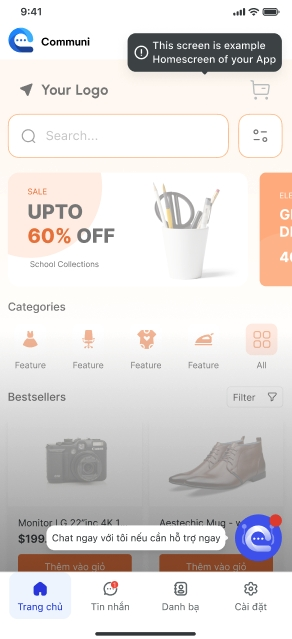
PSFloatingChatBot là giải pháp hoàn hảo giúp bạn cung cấp call-to-action hiệu quả cho ứng dụng, thu hút sự chú ý của khách hàng và thúc đẩy chuyển đổi. Nổi bật với biểu tượng bắt mắt, PSFloatingChatBot luôn hiện diện trên mọi màn hình, sẵn sàng hỗ trợ khách hàng ngay khi họ cần. Ưu điểm vượt trội: - Luôn sẵn sàng hỗ trợ: Khách hàng có thể dễ dàng liên hệ với bạn mọi lúc mọi nơi, bất kể họ đang ở màn hình nào. - Tăng tỷ lệ chuyển đổi: PSFloatingChatBot giúp bạn thu hút sự chú ý của khách hàng và khuyến khích họ thực hiện hành động mong muốn, như mua hàng, đăng ký hoặc liên hệ. - Cải thiện trải nghiệm người dùng: PSFloatingChatBot mang đến trải nghiệm liền mạch và thuận tiện cho khách hàng, giúp họ dễ dàng tìm kiếm thông tin và giải đáp thắc mắc. |  |
Dưới đây là 1 ví dụ để bạn mở cuộc hội thoại với Bot (thành phần PSMessages).
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: YourBodyWidget(),
floatingActionButton: PSFloatingChatBot(
botId: dotenv.get("BOT_ID"),
iconStyle: PSIconBubbleBotType.whiteBackground,
iconBackgroundColor: const Color(0xffF75C08),
iconPrimaryColor: const Color(0xffF75C08),
iconDecorativeColor: const Color(0xffF75C08),
navigation: getNavigatorProvider(),
startCommand: 'START_COMMAND',
unreadBadgeBuilder: (int unreadCount) {
return YourCustomUnreadCountBadge();
},
onChangeScreenContext: () {
return 'UserCurrentScreen';
},
),
);
}
PSMessagesNavigationProvider getNavigatorProvider() {
return PSMessagesNavigationProvider(
onBackPress: () {},
onThreadProfilePress: (String threadId) {},
onUrlPress: (String url) async {},
onEmailPress: (String email) async {},
onPhoneNumberPress: (String phoneNumber) async {},
onForwardMessage: (String threadId, List<int> messageIds) {},
onMessagesPinnedPress: (String threadId) {},
onViewFilePress: (String filePath) {},
onUserPress: (
String psUserId,
String? currentThreadPartnerId,
) {},
onShareMessagePress: (PSMessageModel message) {},
onChatBotActionPress: (String uri) async {},
onMediaPress: (List<PSMessageMediaModel> media, int? startIndex) {},
);
}
}
Ghi chú
Ngoài ra, lớp PSHelper có hàm saveScreenContext() nhằm mục đích có thể gửi screenContext từ bất cứ màn hình nào đến Backend. Ví dụ:
/// We're using Provider for example's state management
context.read<PSHelper>().saveScreenContext(screenContext: 'CURRENT_SCREEN', userId: "USER_ID", threadId: "THREAD_ID");
Tham số screenContext là bắt buộc, userId và threadId một trong hai không thể null.
Nếu bạn muốn hiển thị giao diện trò chuyện với chatBot ngay lập tức mà người dùng không cần bấm vào PSFloatingChatBot(). Bạn có thể gọi đến hàm showFloatingChatBot như ví dụ dưới:
showFloatingChatBot(
context,
botId: 'BOT_ID',
navigation: PSMessagesNavigationProvider(),
);
Giải thích
| Tên | Mô tả | Bắt buộc |
|---|---|---|
| botId | Tham số truyền vào id của ChatBot | ✓ |
| navigation | Tham số truyền vào để xử lý navigate khi user click vào một số button | ✓ |
| onChangeScreenContext | Hàm truyền vào tên màn hình hiện tại khi người dùng nhấn vào ChatBot | ✗ |
| onTap | Hàm gọi lại khi user nhấn vào ChatBot | ✗ |
| noticeMessage | Tham số truyền vào lời cảnh báo của ChatBot | ✗ |
| noticeMessageCustom | Tham số truyền vào widget thay thế cho widget cảnh báo mặc định của ChatBot | ✗ |
| iconBubbleBot | Tham số truyền vào icon cho ChatBot | ✗ |
| unreadBadgeBuilder | Tham số truyền vào custom unread counter cho ChatBot | ✗ |
| startCommand | Tham số truyền vào một command cho chatBot và nó sẽ được gửi sau khi người dùng vào màn chat | ✗ |
| iconType | Tham số truyền vào type của icon ChatBot. Giá trị mặc định là PSIconBubbleBotType.whiteBackground. | ✗ |
| iconPrimaryColor, iconDecorativeColor, iconBackgroundColor | Tham số truyền vào các giá trị màu của icon ChatBot. iconPrimaryColor và iconDecorativeColor sẽ hoạt động với type là PSIconBubbleBotType.whiteBackground và PSIconBubbleBotType.transparentBackgroundiconBackgroundColor sẽ chỉ hoạt động với type là PSIconBubbleBotType.colorBackground | ✗ |
Ghi chú
Một số chức năng sẽ không hoạt động hoặc không hoạt động đúng cách khi không khai báo những hàm gọi lại.