Hello PiScale Chat
Trước khi bắt đầu, hãy đảm bảo bạn đã cài đặt SDK và phụ thuộc theo hướng dẫn.
Khởi tạo PSChat
Tất cả các thành phần chính của PiScale Chat SDK đều dựa vào Contexts để hoạt động bình thường. Giao diện người dùng và các chức năng được điều khiển chặt chẽ bởi một số thành phần Providers để cấp quyền truy cập vào các Context này. Vậy nên Context PSChat cần được thiết lập là cấp độ cao nhất của các thành phần trong ứng dụng để PiScale Chat SDK hoạt động như thiết kế.
Để biết thêm thông tin về context PSChat và PSChatProps hãy xem tài liệu PSChat.
Để biết thêm thông tin về hàm fetchToken hãy xem tài liệu PSChatApiClient.
PSChatProps
- RN CLI
- Expo
import {PSChatProps} from '@communi/chat-react-native';
import {PSChatProps} from '@piscale/chat-expo';
const chatProps = {
chatApiClientOptions: {
appId: 'APP_ID',
fetchToken: async (): Promise<string> => {
return 'PISCALE_TOKEN';
},
},
userId: 'user_id',
deviceId: 'device_id',
} as PSChatProps;
PSChat
- RN CLI
- Expo
import {PSChat} from '@communi/chat-react-native';
import {PSChat} from '@piscale/chat-expo';
import React from 'react';
export const App = () => {
return (
<PSChat props={chatProps}>{/** App components */}</PSChat>
);
};
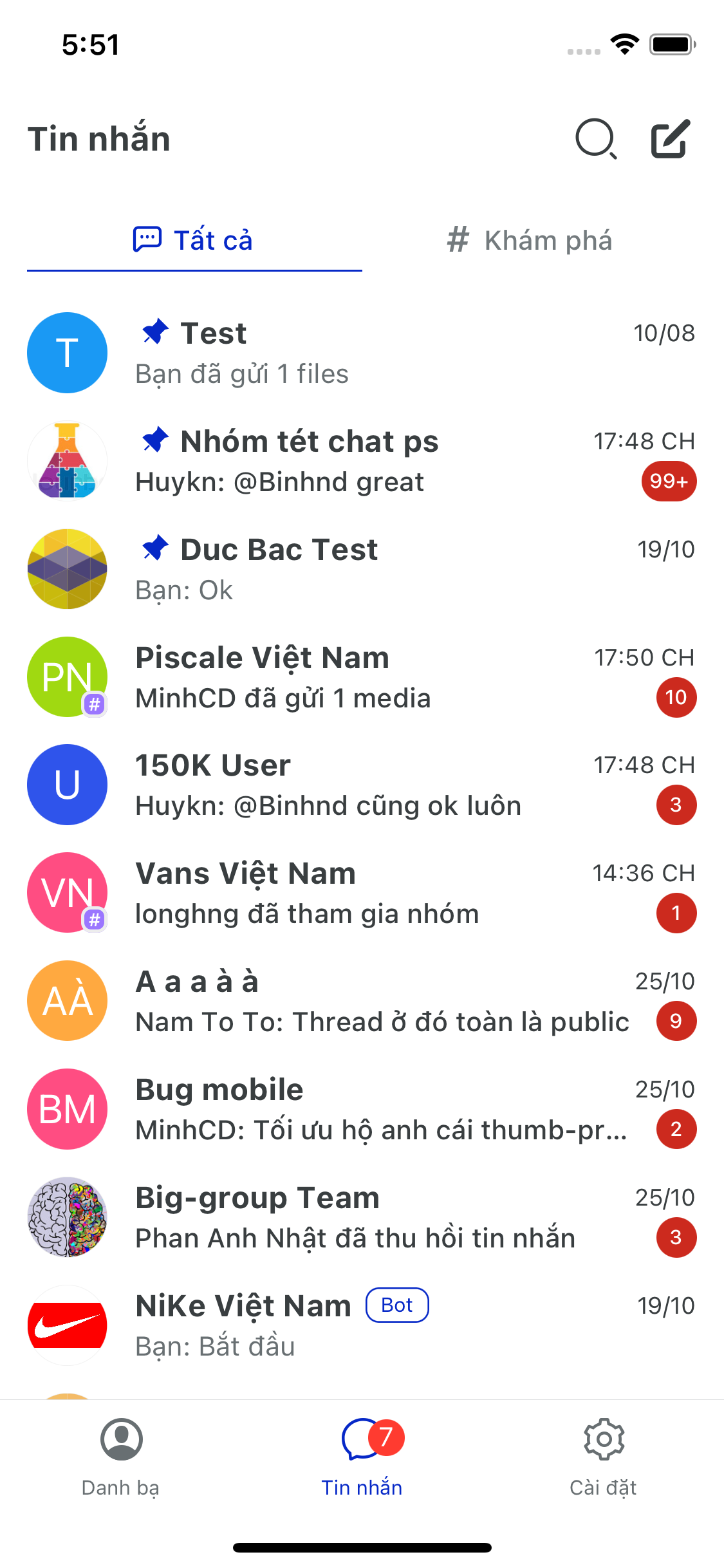
Danh sách cuộc hội thoại
| * | * |
|---|---|
PiScale Chat SDK cung cấp thành phần PSThreads có sẵn để hiển thị danh sách các cuộc hội thoại mà người dùng có quyền truy cập.Để biết thêm thông tin về thành phần PSThreads hãy xem tài liệu PSThreads. |  |
- RN CLI
- Expo
import {PSChat, PSThreads} from '@communi/chat-react-native';
import {PSChat, PSThreads} from '@piscale/chat-expo';
import React from 'react';
export const App = () => {
return (
<PSChat props={chatProps}>
<PSThreads />
</PSChat>
);
};
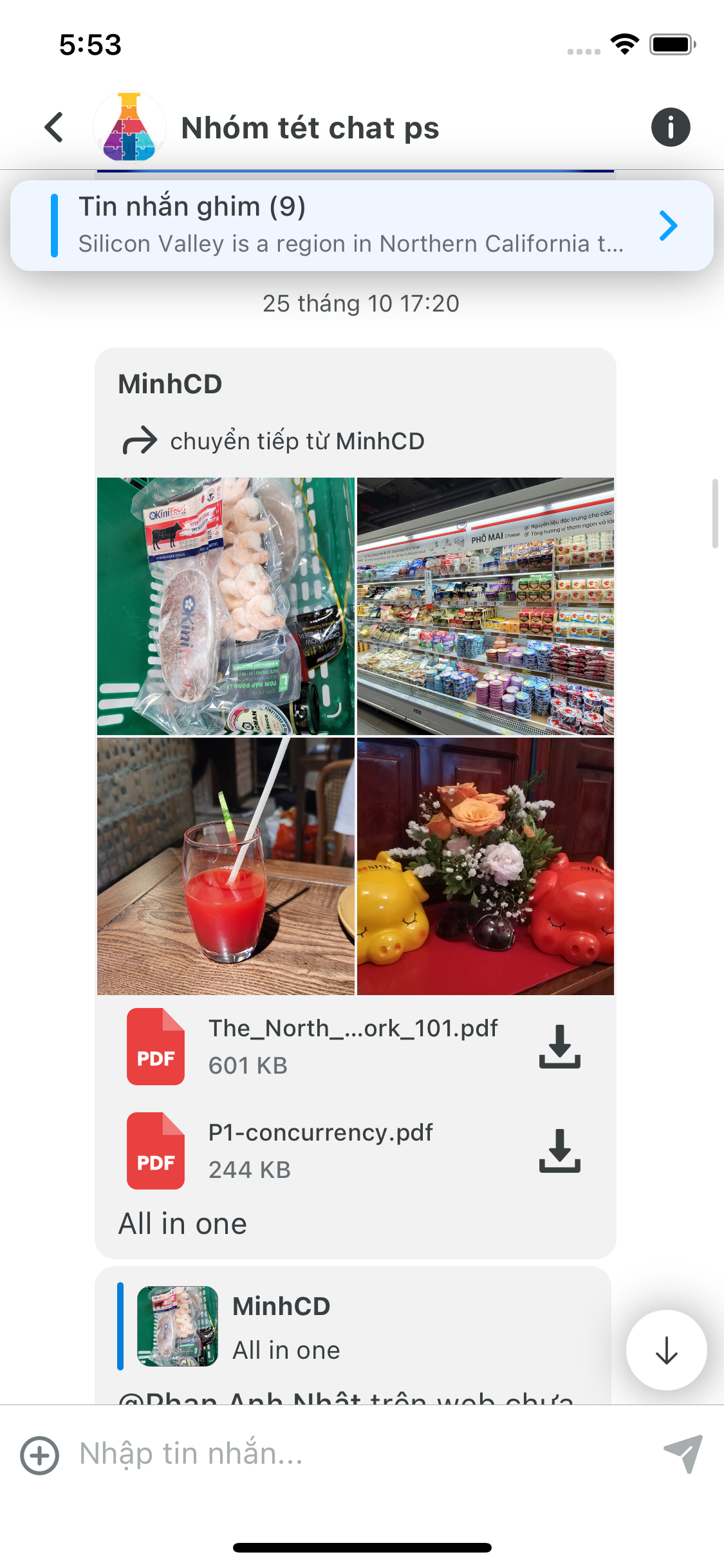
Danh sách tin nhắn trong một cuộc hội thoại
| * | * |
|---|---|
PiScale Chat SDK cung cấp thành phần PSMessages có sẵn để hiển thị danh sách tất cả các tin nhắn trong một cuộc hội thoại mà người dùng có quyền truy cập.Để biết thêm thông tin về thành phần PSMessages hãy xem tài liệu PSMessages. |  |
- RN CLI
- Expo
import {PSChat, PSThreads, PSMessages} from '@communi/chat-react-native';
import {PSChat, PSThreads, PSMessages} from '@piscale/chat-expo';
import React from 'react';
export const App = () => {
const [targetThread, setTargetThread] = React.useState<
| {
threadId: string;
messageId: number;
}
| undefined
>();
const onThreadPress = React.useCallback(
(targetThreadId: string, targetMessageId: number) => {
setTargetThread({
threadId: targetThreadId,
messageId: targetMessageId,
});
},
[],
);
const onMessagesBackPress = React.useCallback(() => {
setTargetThread(undefined);
}, []);
return (
<PSChat props={chatProps}>
{targetThread ? (
<PSMessages
targetThreadId={targetThread.threadId}
targetMessageId={targetThread.messageId}
onBackPress={onMessagesBackPress}
/>
) : (
<PSThreads onThreadPress={onThreadPress} />
)}
</PSChat>
);
};
Hello PiScale Chat
Cuối cùng kết hợp mọi thứ lại với nhau thành một thành phần duy nhất và cấu hình bổ sung thêm để có thể thử nghiệm PiScale Chat SDK.
- RN CLI
- Expo
import {
PSChat,
PSChatProps,
PSThreads,
PSMessages,
PSKeyboard,
SoftInputMode,
} from '@communi/chat-react-native';
import {
PSChat,
PSChatProps,
PSThreads,
PSMessages,
PSKeyboard,
SoftInputMode,
} from '@piscale/chat-expo';
import React from 'react';
import {Platform} from 'react-native';
import {GestureHandlerRootView} from 'react-native-gesture-handler';
import {
SafeAreaView,
SafeAreaProvider,
useSafeAreaInsets,
} from 'react-native-safe-area-context';
const PSChatApp = () => {
return (
<GestureHandlerRootView style={{flex: 1}}>
<SafeAreaProvider>
<SafeAreaView style={{flex: 1}}>
<App />
</SafeAreaView>
</SafeAreaProvider>
</GestureHandlerRootView>
);
};
const App = () => {
const {top, bottom} = useSafeAreaInsets();
const [targetThread, setTargetThread] = React.useState<
| {
threadId: string;
messageId: number;
}
| undefined
>();
const onThreadPress = React.useCallback(
(targetThreadId: string, targetMessageId: number) => {
setTargetThread({
threadId: targetThreadId,
messageId: targetMessageId,
});
},
[],
);
const onMessagesBackPress = React.useCallback(() => {
setTargetThread(undefined);
}, []);
React.useEffect(() => {
if (Platform.OS === 'android') {
if (targetThread !== undefined) {
PSKeyboard.setWindowSoftInputMode(
SoftInputMode.SOFT_INPUT_ADJUST_NOTHING,
);
} else {
PSKeyboard.setWindowSoftInputMode(
SoftInputMode.SOFT_INPUT_ADJUST_RESIZE,
);
}
}
}, [targetThread]);
const fetchToken = React.useCallback(async (): Promise<string> => {
return 'PISCALE_TOKEN'
}, []);
const chatProps = React.useMemo(() => {
return {
chatApiClientOptions: {
appId: APP_ID,
fetchToken: fetchToken,
},
userId: 'user_id',
deviceId: 'device_id',
areaInsets: {
topInset: top,
bottomInset: bottom,
},
} as PSChatProps;
}, [top, bottom, fetchToken]);
return (
<PSChat props={chatProps}>
{targetThread ? (
<PSMessages
targetThreadId={targetThread.threadId}
targetMessageId={targetThread.messageId}
onBackPress={onMessagesBackPress}
/>
) : (
<PSThreads
onThreadPress={onThreadPress}
/>
)}
</PSChat>
);
};
export default PSChatApp;
- RN CLI
- Expo
npx react-native run-android
# or
npx react-native run-ios
npx expo run:android
# or
npx expo run:ios