ps-join-group-invitation
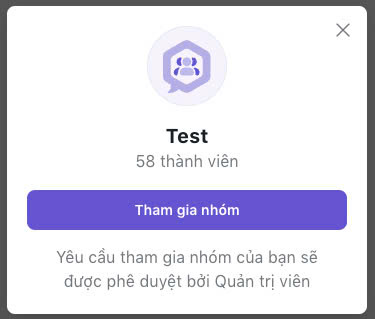
Sử dụng ps-join-group-invitation hiển thị thông báo mời tham gia nhóm.

Cách sử dụng
Bạn hãy gán id có giá trị là ps-join-group-invitation cho 1 thẻ HTML, sau đó chúng tôi sẽ lấy thẻ HTML đó để tạo ra component ps-join-group-invitation.
Các thuộc tính của ps-join-group-invitation sẽ được truyền vào ps-chat-provider.
Bạn có thể thêm các thuộc tính CSS vào thẻ HTML có chứa id là ps-join-group-invitation.
<body>
<ps-chat-provider
app-id="YOUR_APP_ID"
fetch-token="fetchToken"
invitation-key="invitationKey"
on-join="handleJoinGroup"
{...psJoinGroupInvitationAttributes}
>
</ps-chat-provider>
<div>
<div id="ps-join-group-invitation"></div>
</div>
<script>
async function fetchToken() {
return "YOUR_TOKEN";
}
function handleJoinGroup(id) {
// Do something when click on notification
}
</script>
</body>
Attributes
| Thuộc tính | Mô tả | Kiểu dữ liệu | Bắt buộc |
|---|---|---|---|
| invitation-key | Mã mời tham gia | string | Có |
| on-close | Hàm xử lý khi người dùng ấn nút đóng | function(id: string) | Không |
| on-join | Hàm xử lý khi người dùng tham gia nhóm thành công | function(id: string) | Không |