ps-thread-list
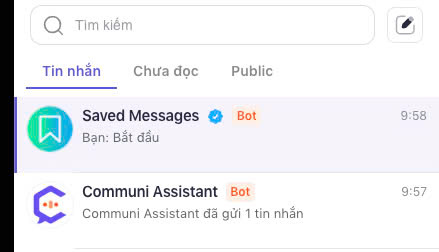
Hiển thị danh sách đầy đủ các cuộc hội thoại mà người dùng hiện tại là thành viên bằng cách sử dụng thẻ ps-thread-list. Sau khi ứng dụng khách được kết nối với máy chủ Communi, bạn có thể hiển thị danh sách cuộc hội thoại.

Cách sử dụng
Bạn hãy gán id có giá trị là ps-thread-list cho 1 thẻ HTML, sau đó chúng tôi sẽ lấy thẻ HTML đó để tạo ra component ps-thread-list.
Các thuộc tính của ps-thread-list sẽ được truyền vào ps-chat-provider.
Bạn có thể thêm các thuộc tính CSS vào thẻ HTML có chứa id là ps-thread-list.
<body>
<ps-chat-provider
app-id="YOUR_APP_ID"
fetch-token="fetchToken"
on-thread-selected="onThreadSelected"
on-search-item-selected="onSearchItemSelected"
on-frequently-item-selected="onFrequentlyItemSelected"
is-show-full-thread-name-in-thread-list="true"
{...psThreadListAttributes}
>
</ps-chat-provider>
<div>
<div id="ps-thread-list"></div>
</div>
<script>
async function fetchToken() {
return "YOUR_TOKEN";
}
function onThreadSelected(threadId) {
console.log("onThreadSelected", threadId);
}
function onSearchItemSelected(threadId) {
console.log("onSearchItemSelected", threadId);
}
function onFrequentlyItemSelected(threadId) {
console.log("onFrequentlyItemSelected", threadId);
}
</script>
</body>
Attributes
| Thuộc tính | Mô tả | Kiểu | Bắt buộc |
|---|---|---|---|
| config | Cài đặt enable/disable các tính năng Xem chi tiết | object | Không |
| on-thread-selected | Hàm xử lý khi một cuộc hội thoại được chọn để thực hiện các thao tác tuỳ chỉnh | function(id: string) | Có |
| on-search-item-selected | Hàm xử lý khi một cuộc hội thoại trong tìm kiếm được chọn. | function(id: string) | Có |
| on-frequently-item-selected | Hàm xử lý khi một cuộc hội thoại gần đây được chọn. | function(id: string) | Có |
| render-custom-buttons-of-search-box | Chỉnh sửa các button bên phải của thanh Search Xem ví dụ | function(defaultButtons) => [] | Không |
| is-show-full-thread-name-in-thread-list | Cho phép hiển thị tên thread tối đa 2 dòng | boolean | Không |
Feature configs
| Key | Mô tả chức năng | Kiểu | Mặc định |
|---|---|---|---|
| FEATURE_KEYS.TAG | Hiển thị tag của cuộc hội thoại | boolean | true |
| FEATURE_KEYS.PERSONAL_THREAD | Hiển thị tab Tin nhắn | boolean | true |
| FEATURE_KEYS.UNREAD_THREAD | Hiển thị tab Chưa đọc | boolean | true |
| FEATURE_KEYS.PUBLIC_CHAT_LIST | Hiển thị tab Public | boolean | true |
| FEATURE_KEYS.CS_GROUP | Hiển thị tab Inbox chung | boolean | false |
| FEATURE_KEYS.LEAVE_THREAD | Rời khỏi nhóm | boolean | true |
| FEATURE_KEYS.REMOVE_THREAD | Xóa cuộc hội thoại khỏi danh sách | boolean | true |
| FEATURE_KEYS.SEARCH_THREAD | Tìm kiếm các cuộc hội thoại | boolean | true |
| FEATURE_KEYS.CREATE_GROUP | Tạo nhóm chat | boolean | true |
| FEATURE_KEYS.CREATE_THREAD | Tạo cuộc hội thoại mới | boolean | true |
<body>
<ps-chat-provider
app-id="YOUR_APP_ID"
fetch-token="fetchToken"
{...psThreadListAttributes}
>
</ps-chat-provider>
<div>
<div id="ps-thread-list"></div>
</div>
<script>
const psChatProvider = document.querySelector("ps-chat-provider");
window.addEventListener("PSInitSuccess", () => {
const threadListConfig = JSON.stringify({
features: {
[window.FEATURE_KEYS.TAG]: false, // Tắt hiển thị tag
[window.FEATURE_KEYS.CS_GROUP]: true, // Hiển thị các cuộc hội thoại cho CS team (tab inbox chung)
// Các config khác
},
});
psChatProvider.setAttribute("thread-list-config", threadListConfig);
});
</script>
</body>
Tùy chỉnh các Button
Chúng tôi cho phép người dùng có thể thay đổi các button bên phải của thanh Search bằng thuộc tính render-custom-buttons-of-search-box
<body>
<ps-chat-provider
app-id="YOUR_APP_ID"
fetch-token="fetchToken"
render-custom-buttons-of-search-box="handleRenderCustomButtons"
{...psThreadListAttributes}
>
</ps-chat-provider>
<div>
<div id="ps-thread-list"></div>
</div>
<script>
function handleRenderCustomButtons(defaultButtons) {
const newButtons = [
...defaultButtons,
{
id: "foo",
icon: <div>foo</div>,
tooltip: "foo",
onClick: handleClickFooButton,
},
{
id: "bar",
icon: <div>bar</div>,
tooltip: "bar",
onClick: handleClickBarButton,
},
];
return newButtons;
}
</script>
</body>