PSBubbleBot
Thông báo tin nhắn nhanh trong ứng dụng

PSBubbleBot là giải pháp hoàn hảo giúp bạn cung cấp call-to-action hiệu quả cho ứng dụng, thu hút sự chú ý của khách hàng và thúc đẩy chuyển đổi. Nổi bật với biểu tượng bắt mắt, PSBubbleBot luôn hiện diện trên mọi màn hình, sẵn sàng hỗ trợ khách hàng ngay khi họ cần.
Ưu điểm vượt trội:
- Luôn sẵn sàng hỗ trợ: Khách hàng có thể dễ dàng liên hệ với bạn mọi lúc mọi nơi, bất kể họ đang ở màn hình nào.
- Tăng tỷ lệ chuyển đổi: PSBubbleBot giúp bạn thu hút sự chú ý của khách hàng và khuyến khích họ thực hiện hành động mong muốn, như mua hàng, đăng ký hoặc liên hệ.
- Cải thiện trải nghiệm người dùng: PSBubbleBot mang đến trải nghiệm liền mạch và thuận tiện cho khách hàng, giúp họ dễ dàng tìm kiếm thông tin và giải đáp thắc mắc.
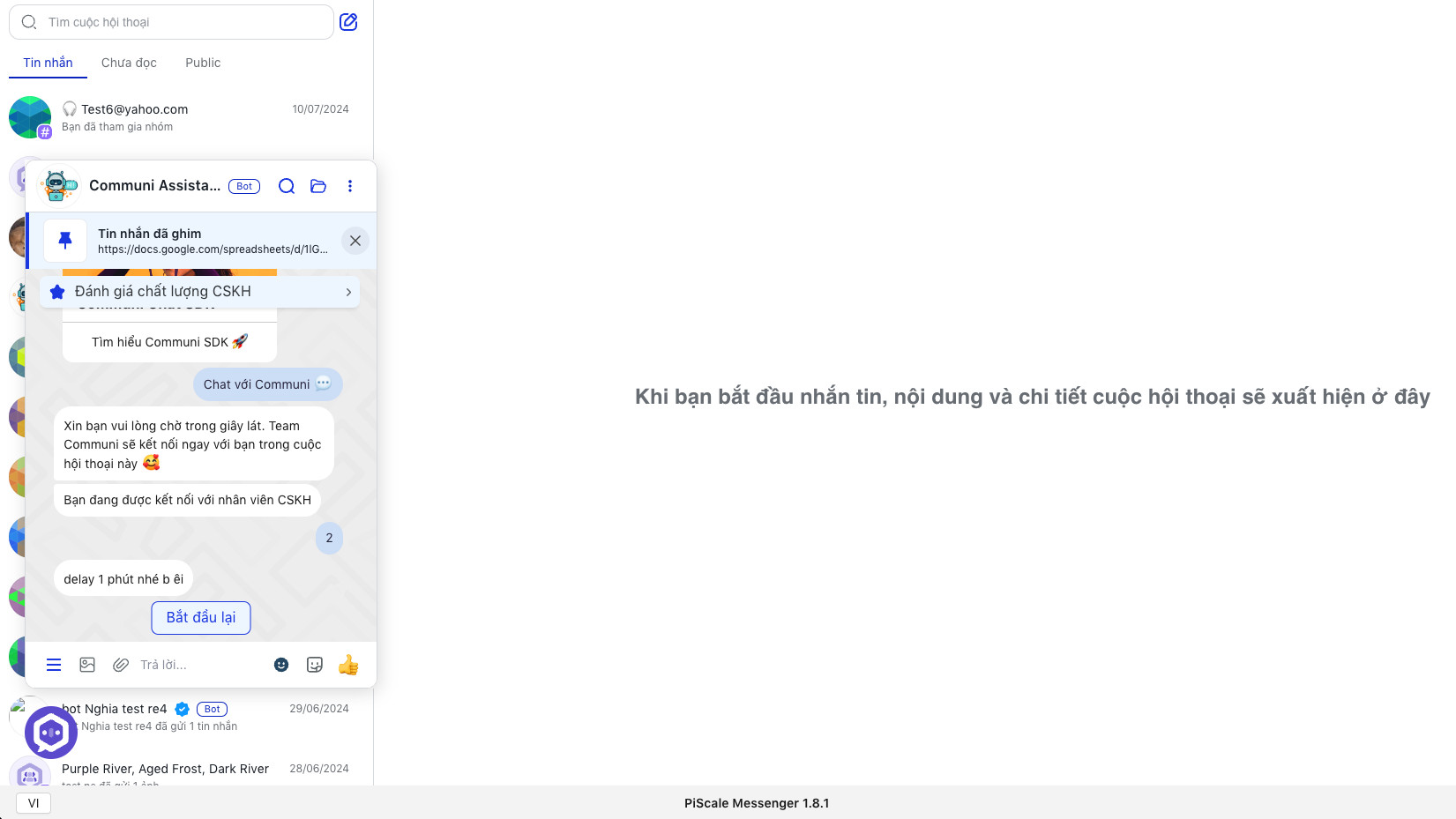
Dưới đây là 1 ví dụ sử dụng PSBubbleBot component (sử dụng PSConversation).
import { PSChatProvider, PSBubbleBot } from "@communi/chat-react";
import { useParams } from "react-router-dom";
export const App = () => {
// Ở đây chúng tôi lấy threadId từ url bằng react-router-dom
const { threadId } = useParams();
const fetchCommuniToken = async () => {
return "YOUR_TOKEN";
};
return (
<PSChatProvider appId="YOUR_APP_ID" fetchToken={fetchCommuniToken}>
<PSBubbleBot botId={threadId} />
</PSChatProvider>
);
};
Props
| Thuộc tính | Mô tả | Kiểu dữ liệu | Bắt buộc | Giá trị mặc định |
|---|---|---|---|---|
| botId | Id của ChatBot | number | ✓ | |
| startCommand | 1 command được gửi sau khi người dùng mở Chat Bot | string | ✗ | |
| startMessage | 1 message được gửi sau khi người dùng mở Chat Bot | string | ✗ | |
| noticeMessage | 1 message hiển thị thông báo của Chat Bot (bên cạnh icon Chat Bot) | string | ✗ | |
| unreadBadgeBuilder | Custom component hiển thị tin nhắn chưa đọc trong Chat Bot | (unreadMessages:number) => ReactElement | ✗ | |
| renderNoticeMessage | Custom component hiển thị thông báo của Chat Bot (bên cạnh icon Chat Bot) | () => ReactElement | ✗ | |
| onClick | Hàm xử lý khi click icon Chat Bot | () => void | ✗ | |
| iconBubbleBot | Custom icon Chat Bot | ReactElement | ✗ | |
| iconType | Kiểu icon Chat Bot | color-bg white-bg transparent-bg | ✗ | color-bg |
| iconPrimaryColor iconDecorativeColor iconBackgroundColor | Màu icon của Chat BoticonBackgroundColor sẽ chỉ hoạt động với type là color-bgiconPrimaryColor vàiconDecorativeColorsẽ hoạt động với type làwhite-bgvà transparent-bg` | ✗ | ||
| bubbleBotStyle | Inline CSS icon Chat Bot | CSSProperties | ✗ | |
| bubbleBotClassName | Class CSS icon Chat Bot | string | ✗ | |
| placement | Vị trí của sổ chat của Chat Bot | top-center top-start top-end bottom-center bottom-start bottom-end left-center left-start left-end right-center right-start right-end | ✗ | |
| conversationConfig | Cài đặt enable/disable các tính năng Xem chi tiết | object | ✗ | |
| conversationId | Tham số để xác định PSConversation hiện tại đang được liên kết với PSThreadList hay PSDeskInfo nào trong trường hợp vẽ nhiều PSConversation trên cùng một màn hình, các component được liên kết phải có cùng conversationId | string | ✗ | |
| onChangeScreenContext | Hàm truyền vào tên màn hình hiện tại khi người dùng nhấn vào Chat Bot | () => string | ✗ |