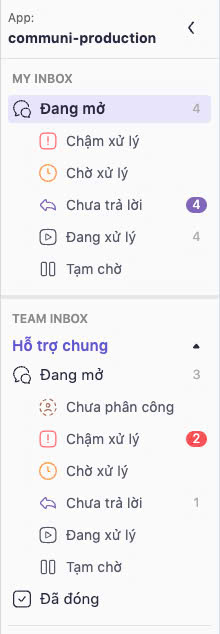
PSDeskNavigationPanel
Hiện thị số lượng tin nhắn của các Tag quy trình theo từng loại (My Inbox, Team Inbox, Public Chat List)

Cách sử dụng
import { PSChatProvider, PSDeskNavigationPanel } from "@communi/chat-react";
export const App = () => {
const fetchCommuniToken = async () => {
return "YOUR_TOKEN";
};
return (
<PSChatProvider appId="YOUR_APP_ID" fetchToken={fetchCommuniToken}>
<PSDeskNavigationPanel />
</PSChatProvider>
);
};
Props
| Thuộc tính | Mô tả | Kiểu dữ liệu | Bắt buộc |
|---|---|---|---|
| className | Tùy chỉnh class CSS | string | Không |
| appName | Tên app | string | Không |
| onTogglePanel | Hàm trả về trạng thái đóng mở của panel | function | Không |
| style | Tùy chỉnh style CSS | object | Không |