PSJoinGroupInvitation
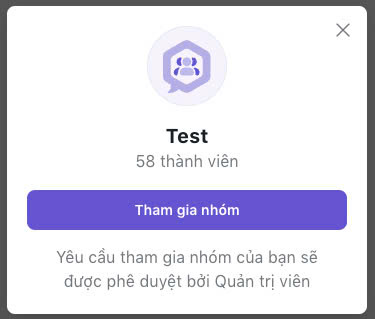
Sử dụng PSJoinGroupInvitation hiển thị modal mời tham gia nhóm khi truy cập vào đương link của nhóm.

Cách sử dụng
import { PSChatProvider, PSJoinGroupInvitation } from "@communi/chat-react";
import { useParams } from "react-router-dom";
export const App = () => {
// Ở đây chúng tôi lấy invite_key từ url bằng react-router-dom
const { invite_key } = useParams();
const fetchCommuniToken = async () => {
return "YOUR_TOKEN";
};
const handleJoinGroup = (threadId) => {
// Xử lý sự kiện tham gia nhóm, ví dụng navigate đến màn hình cuộc hội thoại
};
return (
<PSChatProvider appId="YOUR_APP_ID" fetchToken={fetchCommuniToken}>
<PSJoinGroupInvitation
inviteKey={inviteKey}
onJoin={onJoin}
onClose={onClose}
/>
</PSChatProvider>
);
};
Props
| Thuộc tính | Mô tả | Kiểu dữ liệu | Bắt buộc |
|---|---|---|---|
| inviteKey | Mã mời tham gia | string | Có |
| onClose | Hàm xử lý khi người dùng ấn nút đóng | function(id: string) | Không |
| onJoin | Hàm xử lý khi người dùng tham gia nhóm thành công | function(id: string) | Không |