PSThreadList
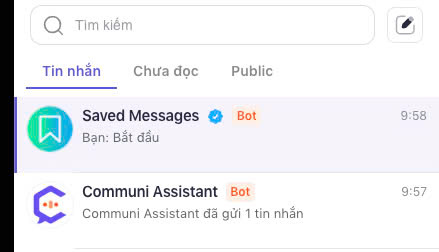
Hiển thị danh sách các cuộc hội thoại của người dùng (1-1, nhóm,...)

Cách sử dụng
import {
PSChatProvider,
PSThreadList,
FEATURE_KEYS,
} from "@communi/chat-react";
import { useState } from "react";
export const App = () => {
const [threadId, setThreadId] = useState("");
const handleThreadChange = (threadId) => {
setThreadId(threadId);
// logic khi thread thay đổi
};
const config = {
features: {
[FEATURE_KEYS.TAG]: false, // Tắt hiển thị tag
[FEATURE_KEYS.CS_GROUP]: true, // Hiển thị các cuộc hội thoại cho CS team (tab inbox chung)
},
};
return (
<PSChatProvider>
<PSThreadList
className="ps-threadList"
style={{ width: 600 }}
threadId={threadId}
config={config}
onThreadSelected={handleThreadChange}
onSearchItemSelected={handleThreadChange}
onFrequentlyItemSelected={handleThreadChange}
/>
</PSChatProvider>
);
};
Props
| Thuộc tính | Mô tả | Kiểu | Bắt buộc |
|---|---|---|---|
| className | Tùy chỉnh class CSS | string | Không |
| style | Tùy chỉnh style CSS | object | Không |
| threadId | Id của cuộc hội thoại hiện tại | string | Không |
| config | Cài đặt enable/disable các tính năng Xem chi tiết | object | Không |
| conversationId | Tham số để xác định PSConversation hiện tại đang được liên kết với PSThreadList hay PSDeskInfo nào trong trường hợp vẽ nhiều PSConversation trên cùng một màn hình, các component được liên kết phải có cùng conversationId | string | Không |
| isSearchOnlyJoinedThreads | Chỉ cho phép tìm kiếm các cuộc hội thoại đã tham gia. Mặc định: false | boolean | Không |
| onThreadSelected | Hàm gọi lại khi một cuộc hội thoại được chọn để thực hiện các thao tác tuỳ chỉnh | function(id: string) | Có |
| onSearchItemSelected | Hàm gọi lại khi một cuộc hội thoại trong tìm kiếm được chọn. | function(id: string) | Có |
| onFrequentlyItemSelected | Hàm gọi lại khi một cuộc hội thoại gần đây được chọn. | function(id: string) | Có |
| renderCustomButtonsOfSearchBox | Chỉnh sửa các button bên phải của thanh Search Xem ví dụ |
Feature configs
| Key | Mô tả chức năng | Kiểu | Mặc định |
|---|---|---|---|
| FEATURE_KEYS.TAG | Hiển thị tag của cuộc hội thoại | boolean | true |
| FEATURE_KEYS.PERSONAL_THREAD | Hiển thị tab Tin nhắn | boolean | true |
| FEATURE_KEYS.UNREAD_THREAD | Hiển thị tab Chưa đọc | boolean | true |
| FEATURE_KEYS.PUBLIC_CHAT_LIST | Hiển thị tab Public | boolean | true |
| FEATURE_KEYS.CS_GROUP | Hiển thị tab Inbox chung | boolean | false |
| FEATURE_KEYS.LEAVE_THREAD | Rời khỏi nhóm | boolean | true |
| FEATURE_KEYS.REMOVE_THREAD | Xóa cuộc hội thoại khỏi danh sách | boolean | true |
| FEATURE_KEYS.SEARCH_THREAD | Tìm kiếm các cuộc hội thoại | boolean | true |
| FEATURE_KEYS.CREATE_GROUP | Tạo nhóm chat | boolean | true |
| FEATURE_KEYS.CREATE_THREAD | Tạo cuộc hội thoại mới | boolean | true |
Tùy chỉnh các Button
Bạn có thể thay đổi các button bên phải của thanh Search bằng function renderCustomButtonsOfSearchBox
import { PSChatProvider, PSThreadList } from "@communi/chat-react";
const handleRenderCustomButtons = (defaultButtons) => {
// Modify the defaultButtons array, then return the newButtons array
const newButtons = [
...defaultButtons,
{
id: "foo",
icon: <div>foo</div>,
tooltip: "foo",
onClick: handleClickFooButton,
},
{
id: "bar",
icon: <div>bar</div>,
tooltip: "bar",
onClick: handleClickBarButton,
},
];
return newButtons;
};
export const App = () => {
return (
<PSChatProvider>
<PSThreadList
renderCustomButtonsOfSearchBox={handleRenderCustomButtons}
/>
</PSChatProvider>
);
};